3D Engine Module Documentation
Download the module
Please click here  to download version 1.0.2 of the 3D Engine module.
to download version 1.0.2 of the 3D Engine module.
What's the 3D Engine module ?
The 3D Engine module is an Ignition module embedding a web SDK to interact with 3D models.
It permits an increased manipulation of your 3D models using a perspective component.
Here is a non-exhaustive list of features :
- Visualize a 3D model,
- Move manually or via script in the model,
- Interact with the different entities, (Selection, Hide entity, XRay)
- Retrieve the ID of a selected entity,
- Customize an entity using Ignition Style,
- Create visible annotations on the model to display the desired information, (Binding, tag..)
- Blinking entities on alarm triggers...
You can try it right now here !
The required model format is XKT.
Convert your model to XKT format
The XKT format compresses large double-precision models to a compact payload that loads quickly over the Web.
The best way to get a correct xkt file is to use the xeokit-convert tool.
Preferably use a realese version such as 1.0.9.
The file types compatible with the converter are gltf, ifc, laz, las, pcd, ply, stl and cityjson.
To do this, you need to download the converter from github or install the command via npm.
The following options are available :
Here is an example of an IFC to XKT file conversion.
Import an xkt model into the component
This solution is not conventional in Ignition.
The files are not saved in the gateway and therefore not redundant by Ignition.
The ideal solution is to use a folder mounted with the webdev module.
First, you will have to store the model on your ignition server.
To do, this you can create a models folder on the ignition webserver and put your files there.
Windows : (C:\Program Files\Inductive Automation\Ignition-windows-x86-64-8.1.16)\webserver\webapps\main\models\yourfile.xkt
Unix : /usr/local/ignition/webserver/webapps/models/yourFile.xkt
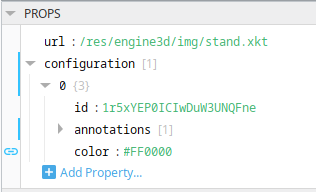
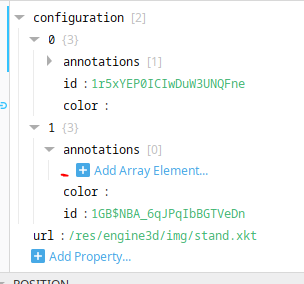
Now you can import your models from your 3D Engine component by filling in the "models" property as follows :
You can load multiple models into a viewer by specifying several objects in the list.
Press run (F5) to begin loading the model in the designer.
Configure a Model
The models property of the 3D Engine component is a configuration list of models that allows configuring the models to be loaded.
The properties of a Model : (see sdk)
| Name | Type | Defauly | Description |
|---|---|---|---|
| id | String | ID to assign to the root Entity#id, unique among all components in the Viewer's Scene, generated automatically by default. | |
| src | String | Path or URL to an .xkt file, as an alternative to the xkt parameter. | |
| loaded | Boolean | True | Should the model be loaded? |
| position | Number[] | [0,0,0] | The model single-precision 3D position, relative to the origin parameter. |
| scale | Number[] | [1,1,1] | The model's scale. |
| rotation | Number[] | [0,0,0] | The model's orientation, given as Euler angles in degrees, for each of the X, Y and Z axis. |
Create annotations
An annotation is a visible bullet in your model wich can display data.
It is always dependent of an entity.
You can use links to populate its value or customize it using Ignition Style.
The properties of an annotation :
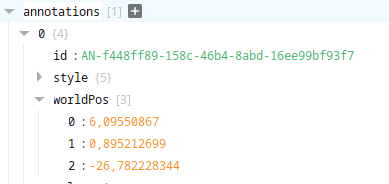
- id, its identifier in the model, (String, AN-XXX)
- worldPos, its position in the model, (Number[], [x,y,z])
- value, the visible value,
- style.
First, to create an annotation you must instantiate the associated entity in the configuration property of the component.
Instantiate an entity
There are two ways to do this :
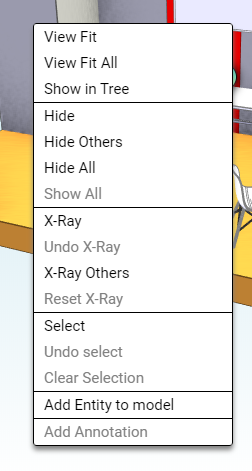
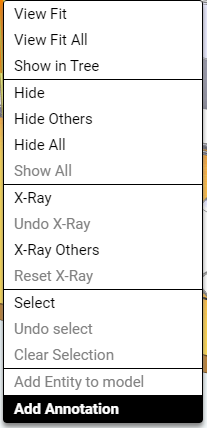
- From the Designer, go to runtime (F5), right click on the desired entity, click on “Add Entity to model”,
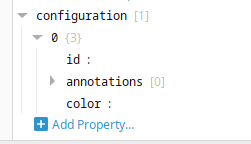
- You will notice that the configuration props is now composed of an item with the Id of your entity. Or
- From the designer, click on + in the configuration props of your component,
- Fill in the id with the id of the desired entity.



You can customize the color of an entity with the property color.

Create an annotation
Then, on the same principle you can create annotations in order to display values on your model :
- From the Designer, go to runtime (F5), right click on the desired entity, click on “Add annotation”.
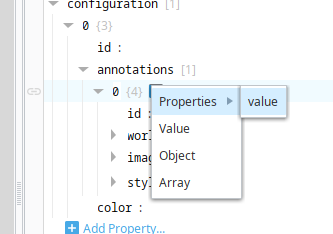
- From the designer, click on + in the annotations props of your entity,
- Fill the id with “AN-” + the id of the desired entity,
- Fill in the worldPos.

Or


Set the value
Once your annotation is declared :
- Add the value property to the annotation object,
- Create a Binding on this value.

You can customize the background of your annotation with the following style : background : linear-gradient(222deg, #6628e0 0%, #82ffd7 74%)
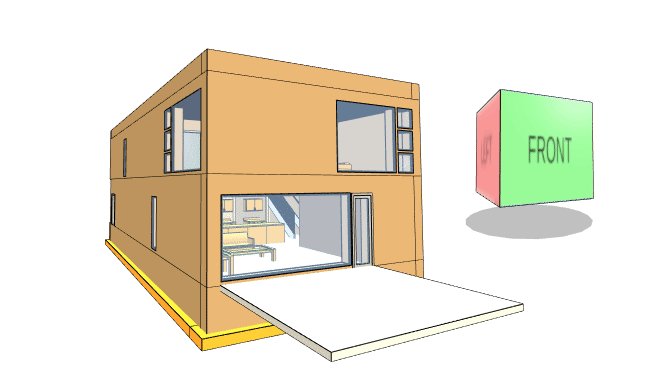
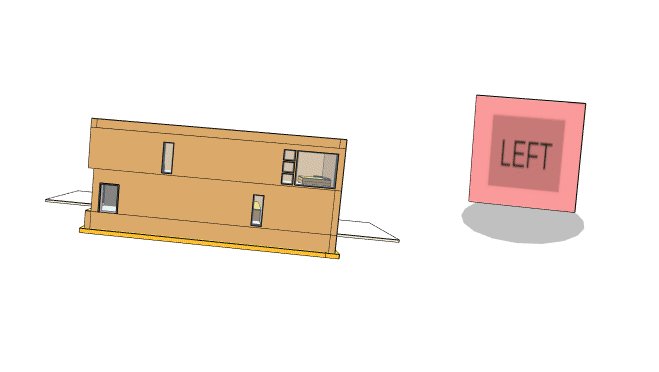
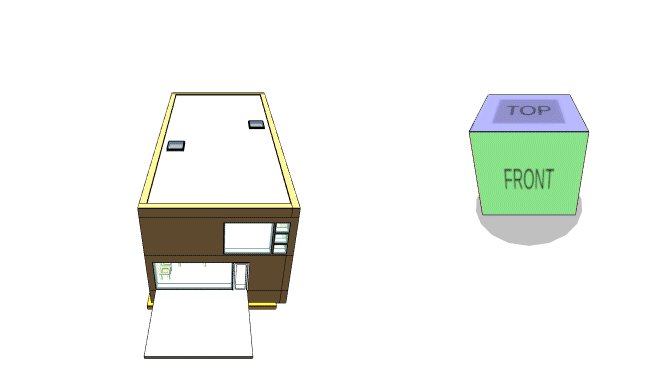
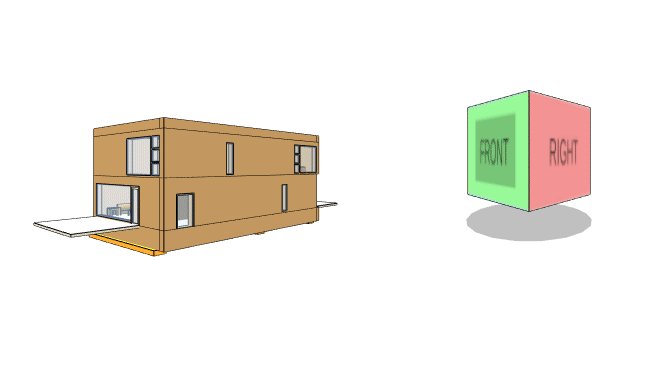
Configure the NavCube
The NavCube lets us look at the entire Scene from along a chosen axis or diagonal.

Overview :
- Rotating the NavCube causes the Viewer's Camera to orbit its current point-of-interest. Conversely, orbiting the Camera causes the NavCube to rotate accordingly.
- The faces of the NavCube are aligned with the Viewer's Scene's World-space coordinate axis. Clicking on a face moves the Camera to look at the entire Scene along the corresponding axis. Clicking on an edge or a corner looks at the entire Scene along a diagonal.
- The NavCube can be configured to either jump or fly the Camera to each new position. We can configure how tightly the NavCube fits the Scene to view, and when flying, we can configure how fast it flies. We can also configure whether the NavCube fits all objects to view, or just the currently visible objects.
- Clicking the NavCube also sets CameraControl#pivotPos to the center of the fitted objects.
The properties of the NavCube : (see sdk)
| Name | Type | Defauly | Description |
|---|---|---|---|
| visible | Boolean | True | The visibility of the NavCube. |
| shadowVisible | Boolean | True | The visibility of the NavCube' shadow. |
| cameraFly | Boolean | True | Whether the Camera flies or jumps to each selected axis or diagonal. |
| cameraFitFOV | Number | 45 | How much of the field-of-view, in degrees, that the 3D scene should fill the Canvas when the Camera moves to an axis or diagonal. |
| cameraFlyDuration | Number | 0.5 | When flying the Camera to each new axis or diagonal, how long, in seconds, that the Camera takes to get there. |
| color | String | lightblue | Custom uniform color for the faces of the NavCube. |
| frontColor, backColor, leftColor, rightColor, topColor, bottomColor | String | Custom color for the face of the NavCube. Overrides color. | |
| hoverColor | String | Custom color for highlighting regions on the NavCube as we hover the pointer over them. | |
| fitVisible | Boolean | Sets whether the axis, corner and edge-aligned views will fit the view to the entire Scene or just to visible object-Entitys. Entitys are visible objects when Entity#isObject and Entity#visible are both true. | |
| synchProjection | Boolean | Sets whether the NavCube switches between perspective and orthographic projections in synchrony with the Camera. When false, the NavCube will always be rendered with perspective projection. | |
| isProjectNorth | Boolean | False | Sets whether the NavCube switches between true north and project north - using the project north offset angle. |
| projectNorthOffsetAngle | Number | 0 | Sets the NavCube project north offset angle - when the isProjectNorth is true. |
| labels | Object | { "front": "Front", "back": "Back", "top": "Top", "bottom": "Bottom", "left": "Left", "right": "Droit" } | Labels for navCube faces. |
| style | Object |
Cube labels can be translated using the Translation Manager
You can set the NavCube at the desired location by adjusting the top, left, right, and bottom properties of the NavCube's style.
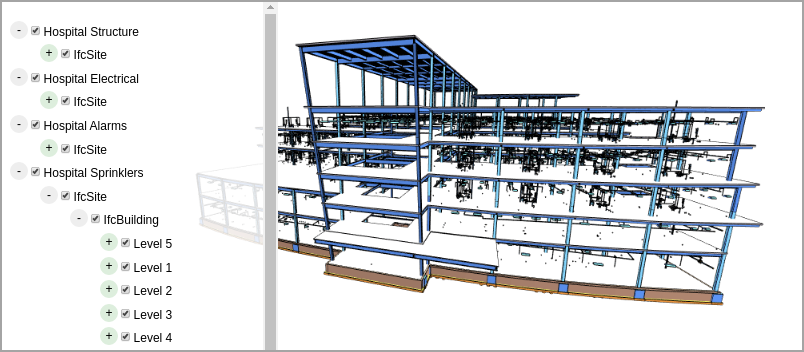
Configure the TreeView
The TreeView is a panel tool that enables users to manipulate models and their structure.

Overview :
- Allows loading and unloading 3D models in the viewer (Models tab),
- Allows navigating in the viewer with a left-click on the structure (Structure tab),
- Allows interacting with the models with a right-click (XRay, View Fit, Hide, etc.).
The properties of the TreeView : (see sdk)
| Name | Type | Defauly | Description |
|---|---|---|---|
| autoExpandDepth | Number | 0 | Optional depth to which to initially expand the tree. |
| hierarchy | String | containment | How to organize the tree nodes: "containment", "storeys" or "types". |
| sortNodes | Boolean | True | When true, will sort the children of each node. For a "storeys" hierarchy, the IfcBuildingStorey nodes will be ordered spatially, from the highest storey down to the lowest, on the vertical World axis. For all hierarchy types, other node types will be ordered in the ascending alphanumeric order of their titles. |
| pruneEmptyNodes | Boolean | True | When true, will not contain nodes that don't have content in the Scene. These are nodes whose MetaObjects don't have Entitys. |
| draggable | Boolean | True | Allows user to drag TreeView. |
| visible | Boolean | True | Initial visibility. |
| titleStyle | Object | ||
| containerStyle | Object | ||
| style | Object |
You can externalize the TreeView by setting the visible property to False and then adding the treeViewContainer domId to the desired container.
For example, on a flex view that you dock to a screen border.
Configure the Viewer
The properties of the Viewer : (see sdk)
| Name | Type | Defauly | Description |
|---|---|---|---|
| units | String | meters | The measurement unit type. Accepted values are "meters", "metres", "centimeters", "centimetres", "millimeters", "millimetres", "yards", "feet" and "inches". |
| scale | Number | 1 | The number of Real-space units in each World-space coordinate system unit. |
| origin | Number[] | [0,0,0] | The Real-space 3D origin, in current measurement units, at which the World-space coordinate origin [0,0,0] sits. |
| antialias | Boolean | True | Whether to enable anti-aliasing. |
| hover.enable | Boolean | True | Allows highlighting the object hovered with the mouse. |
| hover.color | String | #FFFF00 | Highlight color. |
| cameraControl.navMode | String | orbit | Navigation mode. "orbit" - rotation orbits about the current target or pivot point, "firstPerson" - rotation is about the current eye position, "planView" - rotation is disabled. |
| cameraControl.keyMap | String | qwerty | Custom mappings of keys to CameraControl actions. "qwerty" or "azerty" |
| canvasId | String | ID of an existing HTML canvas for the Viewer#scene - either this or canvasElement is mandatory. When both values are given, the element reference is always preferred to the ID. |
Scripts and events
flyTo function
This function permits to flies the Camera to a target around the 3D model using a script.
Params object : (see sdk)
| Name | Type | Attribute | Description |
|---|---|---|---|
| arc | Number |
|
Factor in range [0..1] indicating how much the Camera#eye position will swing away from its Camera#look position as it flies to the target. |
| entityId | String |
|
ID or instance of a component to fly to. |
| aabb | Number[] |
|
World-space axis-aligned bounding box (AABB) target to fly to. [xmin, ymin, zmin, xmax, ymax, zmax] |
| eye | Number[x,y,z] |
|
Position to fly the eye position to. |
| look | Number[x,y,z] |
|
Position to fly the look position to. |
| up | Number[x,y,z] |
|
Position to fly the up vector to. |
| projection | String |
|
Projection type to transition into as we fly. Can be any of the values of Camera.projection |
| fit | Boolean |
|
Whether to fit the target to the view volume. |
| fitFOV | Number |
|
How much of field-of-view, in degrees, that a target Entity or its AABB should fill the canvas on arrival. |
| duration | Number |
|
Flight duration in seconds. |
| orthoScale | Number |
|
Animate the Camera's orthographic scale to this target value. See Ortho#scale. |
You can retrieve the position of your camera (eye, look, up) using the "onSelectEntity" event.
jumpTo function
This function permits to jump to a target using a script.
Params object : (see sdk)
| Name | Type | Attribute | Description |
|---|---|---|---|
| arc | Number |
|
Factor in range [0..1] indicating how much the Camera#eye position will swing away from its Camera#look position as it flies to the target. |
| entityId | String |
|
ID or instance of a component to fly to. |
| aabb | Number[] |
|
World-space axis-aligned bounding box (AABB) target to fly to. [xmin, ymin, zmin, xmax, ymax, zmax] |
| eye | Number[x,y,z] |
|
Position to fly the eye position to. |
| look | Number[x,y,z] |
|
Position to fly the look position to. |
| up | Number[x,y,z] |
|
Position to fly the up vector to. |
| projection | String |
|
Projection type to transition into as we fly. Can be any of the values of Camera.projection |
| fit | Boolean |
|
Whether to fit the target to the view volume. |
| fitFOV | Number |
|
How much of field-of-view, in degrees, that a target Entity or its AABB should fill the canvas on arrival. |
getMetaObject function
This function permits to get metadata of a 3D model entity using a script.
You can retrieve the entityId of an entity using the "onSelectEntity" event.
getSnapshot function
This function permits to take a screenshot of the 3d model using a script.
Please note that the background color is transparent by default.
You need to play with the Viewer's "backgroundColor" property to set a background color.
loadTreeView function
Allows loading the tree view into a component external to the viewer.
getPOV function
Allows retrieving the camera's POV (Point of View). (eye, look, up)
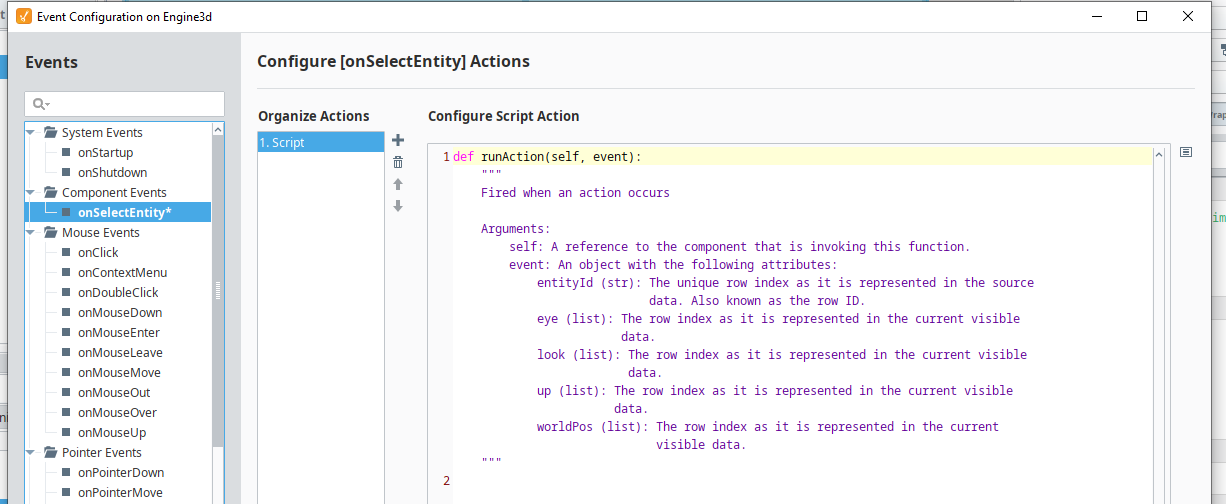
onSelectEntity event
The onSelectEntity event permits to retrieve information about your model during its operation when an entity is selected.
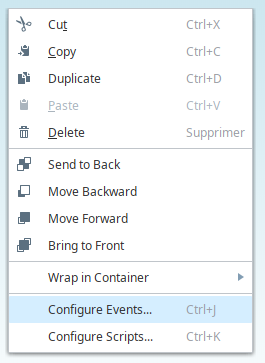
You can access the events configuration by right-clicking on your component and selecting "Configure events..." (Ctrl+J)

The event permits to retrieve the id of the selected entity, her world position as well as the information related to the camera (eye, look, up) at the time of the selection.

You can store the camera information in a custom property for use with the flyTo script function.
You can use the entityId to find entity in the configuration and change its value or color.
Changelog
- 1.0.0 :
- first commercial release
- 1.0.1 :
- Exhibition of functions and properties of the component enabling better utilization and interactions with the 3D model.
- 1.0.2 :
- Manage multiple models in a single viewer.
- Camera configuration properties.
- Bugfix enitities configuration loading. (b1722606290)
